El diseño de videojuegos en el aula
En los últimos años los videojuegos se han convertido en una de las principales formas de ocupación del tiempo de ocio de niños/as, jóvenes e incluso adultos. Su industria ha crecido enormemente superando en facturación a la música y al cine. El impacto cultural de algunos títulos de videojuegos resulta innegable hasta tal punto que algunas personas ya lo consideran el octavo arte.
La motivación del alumnado hacia el disfrute de estos recursos se puede aprovechar como motor para trabajar el Pensamiento Computacional en el aula. La iniciación a la programación de videojuegos puede resultar interesante para los estudiantes que se convierten en productores digitales superando su simple rol de consumidores.
La experiencia educativa de fomentar el aprendizaje en Pensamiento Computacional basándose en el diseño de videojuegos puede hacerse desde Primaria utilizando herramientas visuales. La mayoría de alumnado se siente atraído bien por el diseño de escenarios y/o personajes o bien por la programación. Resulta muy atractiva la toma de decisiones sobre el aspecto del juego, sus escenarios y personajes, la narrativa, cómo se consiguen los puntos, cuándo se pierde o se gana …
La práctica cotidiana en esta línea pone de manifiesto que al principio es habitual que el alumnado piense en diseñar un juego con muchos requisitos emulando a los títulos populares más conocidos. Sin embargo también es frecuente superar esta errónea expectativa inicial recayendo en que los grandes videojuegos están creados por equipos multidisciplinares de numerosos profesionales y que al principio es una circunstancia que se escapa a nuestro alcance.
Tras este inevitable aterrizaje el siguiente paso es convencerse de que con herramientas visuales, como por ejemplo Scratch, es posible el diseño de interesantes y complejos videojuegos. Algunos piensan que Scratch es una herramienta muy sencilla para crear videojuegos de cierto nivel pero basta un breve recorrido por los proyectos compartidos de la comunidad de scratchers para darse cuenta de su elevado potencial para la elaboración de videojuegos muy sofisticados.
Una vez superadas estas dos fases, se abre un mundo de posibilidades al aprendizaje del pensamiento computacional basándose en el apasionante diseño de videojuegos con Scratch. Durante este proceso se exponen conceptos y procedimientos relacionados con la creación de juegos que les resultan familiares al alumnado porque los han disfrutado como usuarios y se trabajan algunos modelos básicos de juegos que les permiten adentrarse en este apasionante mundo del diseño.
En el diseño y programación de videojuegos será necesario dominar y aplicar conocimientos de distintas áreas: matemáticas, lengua castellana, inglés, música, ciencias, plástica … Precisamente explicitar estos aprendizajes constituirá el anclaje curricular que justifica esta iniciativa en el entorno educativo.
Scratch para diseñar videojuegos
Scratch proporciona una herramienta de programación visual muy potente para crear videojuegos. Sus características permiten afrontar un ambicioso programa de aprendizaje de pensamiento computacional basado en el diseño de distintos prototipos de videojuegos.
En este artículo se expone una propuesta de contenidos centrada en la teoría del diseño de videojuegos que se puede tomar como referencia para proponer distintos desafíos al alumnado así como modelos de videojuegos susceptibles de customización.
Sprites
Son los personajes u objetos que situamos sobre el escenario. En Scratch es posible dibujar tus propios personajes o bien importarlos a partir de archivos gráficos en formato JPEG, GIF, PNG … Si se importa un GIF animado se crea un sprite con distintos disfraces, uno por cada estado del gif original.

Animación simple
Una de las técnicas más utilizadas en los videojuegos es la animación de sprites sobre el escenario. Se puede programar un movimiento simple de traslación usando un bucle forever (por siempre) y un bloque move (mover) X pasos o píxeles.
En ocasiones es necesario animar varios personajes u objetos a la vez y de forma independiente. Todos ellos pueden iniciar su movimiento al iniciarse el juego y cada uno ejecutará su propia secuencia de programación y distintas del resto.

Fuente: https://scratch.mit.edu/projects/317980114
Los personajes que disponen de una secuencia animada de disfraces se pueden mostrar mediante una animación en bucle usando el bloque next custome (siguiente disfraz). Esto transmite la sensación de realidad consiguiendo que el avatar camine o vuele.

Botones
Un botón es un sprite sobre el cual es posible realizar un clic o un tap para desencadenar una acción. La acción puede ser mostrar iniciar una animación, saltar a otra escena, aparecer/desaparecer un objeto, reproducir un sonido, etc. Es posible diseñar un botón que muestre distintos aspectos o estados gráficos en función del evento que recibe: normal (reposo), over (sobre) y press (presionado).
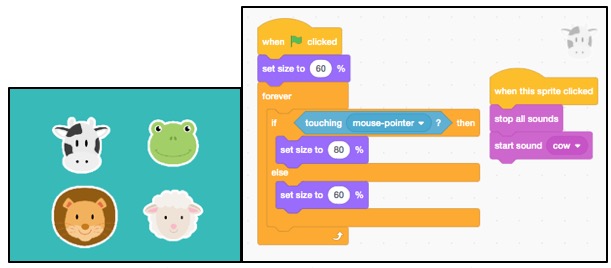
Audios
Scratch contempla la posibilidad de integrar audios en un videojuego. MP3 es el formato de archivo de audio recomendado. Los bloques básicos que permiten controlar la reproducción del audio son: play sound … until done (reproducir sonido … hasta terminar), start sound … (iniciar sonido …) y stop all sounds (detener todos los sonidos).
El audio se puede reproducir como música de fondo o bien como sonido asociado a un evento (pulsación de botón, colisión de sprites, diálogos …)

Fuente: https://scratch.mit.edu/projects/318130720
Control del avatar
Para controlar el movimiento del avatar en el escenario se pueden utilizar distintos medios:
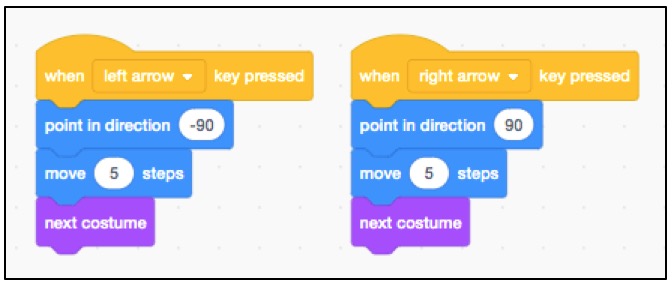
Teclado
Se utiliza cuando el juego se juega en un ordenador PC usando las teclas de flechas. Se utilizan los bloques when … key pressed (al presionar tecla …) para capturar los eventos de pulsación de las teclas y programar el comportamiento del sprite en cada caso.

Fuente: https://scratch.mit.edu/projects/318136520
Ratón
Al mover el puntero del ratón sobre el escenario, el sprite lo seguirá hasta acercarse a su posición. Es un medio que se puede utilizar en todo tipo de dispositivos. Se utiliza el bloque point towards mouse-pointer (apuntar en dirección puntero del ratón) para orientar al sprite en la dirección del puntero del ratón para moverse en su dirección X pasos.

Fuente: https://scratch.mit.edu/projects/318176221
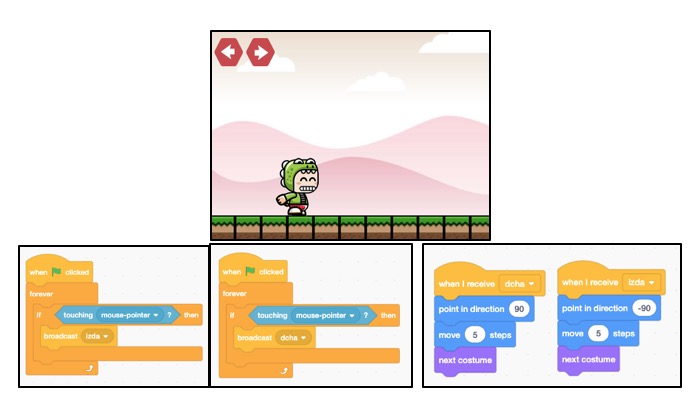
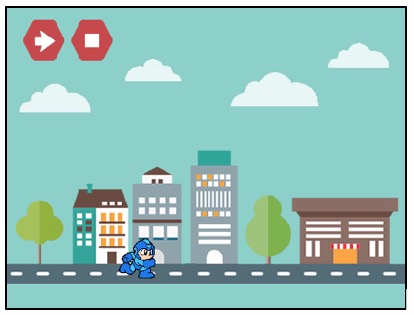
Botones en pantalla
El control del avatar mediante la pulsación de sprites-botones situados en pantalla se utiliza cuando el videojuego se va a utilizar en un dispositivo móvil que carece de teclado físico. Para implementarlo en el botón se utiliza el bloque broadcast identificador (enviar identificador) que envía una señal y en el avatar se utiliza el bloque when i received identificador (cuando recibo identificador) para ejecutar las acciones correspondientes cuando se recibe esa señal.

Fuente: https://scratch.mit.edu/projects/327811840
Escenas
Las escenas son las pantallas en que se divide y organiza un videojuego. En Scratch cada escena tiene una imagen de fondo distinta. La secuencia de aparición de las escenas se programa desde la lógica del juego permitiendo al usuario una navegación secuencial entre ellas o bien saltar de una a otra en función de sus logros. Los bloques básicos que permiten cambiar la imagen de fondo son: switch backdrop to ... (cambiar fondo a …) y next backdrop ( siguiente fondo)
Variables
Una variable es un espacio de memoria donde se almacena un valor (numérico, cadena de texto, verdadero/falso …). Consta de un identificador que permite referenciarla y utilizarlo para recuperar el valor que tiene almacenado.
Las variables se suelen utilizar en los videojuegos para almacenar el número de tentativas o de vidas, el marcador de puntos, etc.
Para crear una variable:
- En el panel de bloques selecciona Variables.
- Clic en el botón Make a variable (Crear una variable)
- Introduce el nombre o identificador de la variable y pulsa en el botón Ok.
Para eliminar una variable:
- Clic derecho sobre el bloque que muestra el nombre de la variable en el panel Variables.
- Elige Delete … variable (Borra la variable …)
Los bloques básicos que permiten trabajar con las variables son: set variable to valor (define el valor de la variable a ..) y change variable by 1 (incrementa el valor de la variable en 1).
Clonación de sprites
La clonación de sprites permite crear y configurar un sprite para luego generar tantas copias como sean necesario sobre el escenario mediante programación en tiempo de ejecución del programa. Este sistema facilita la creación de una colección de obstáculos, enemigos … en tiempo real. Los bloques que permiten gestionar los clones son:
- when I start as a clone (cuando yo comienzo como clon). Se utiliza para programar el comportamiento autónomo de ese clon creado.
- create clone of … (crear un clon de …): permite crear un clon mediante programación del sprite actual o de otro.
- delete this clone (elimina este clon).

Fuente: https://scratch.mit.edu/projects/318219370
Aleatoriedad
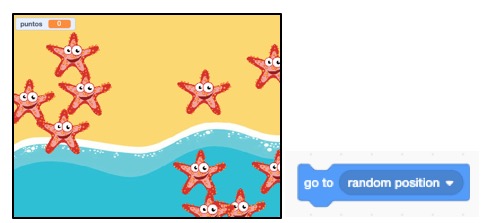
El bloque pick random (número aleatorio) es un bloque que devuelve un valor numérico de forma aleatoria dentro de un intervalo que se define. Es muy útil para introducir en el videojuego el principio de incertidumbre permitiendo comportamientos no predecibles de los sprites sobre el escenario: posiciones iniciales, trayectorias …

Para programar la ubicación aleatoria de un sprite sobre el escenario se puede utilizar el bloque go to random position (ir a posición aleatoria).

Fuente: https://scratch.mit.edu/projects/318364653
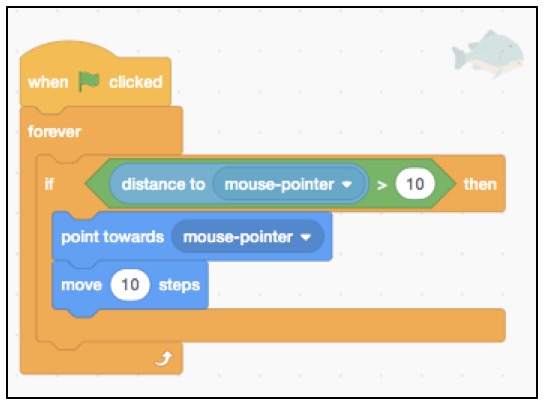
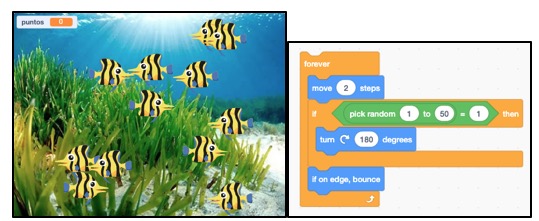
Si deseamos implementar un movimiento aleatorio de un sprite “pez” a un lado y otro del escenario se puede utilizar la secuencia recogida en la imagen. El bloque pick random … to … es igual a un valor entonces genera un cambio de dirección de 180 grados.

Fuente: https://scratch.mit.edu/projects/318355499
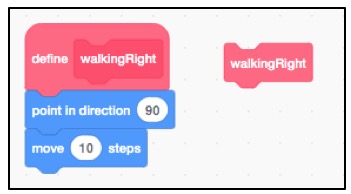
Funciones
En Scratch las rutinas o secuencias de programación que se repiten a menudo se pueden modularizar creando los bloques personalizados en la pestaña My Blocks (Mis bloques). Cada bloque personalizado consta de un identificador o nombre, uno o varios parámetros opcionales que permiten introducir valores dentro de la ejecución del bloque y una secuencia de bloques que componen el bloque personalizado y que se ejecutan de arriba hacia abajo. De esta forma es posible ejecutar esa secuencia de bloques simplemente con situar el bloque personalizado con su correspondiente identificador. Esta técnica simplifica la codificación.

Perspectivas
En los videojuegos 2D se suelen utilizar distintas perspectivas o puntos de vista. Cada una condiciona el tipo de movimientos que pueden realizar los personajes dentro del escenario.
Vista cenital
Es la vista desde arriba. El avatar se puede mover a la izquierda, derecha, arriba y abajo.

Fuente: https://scratch.mit.edu/projects/318298154
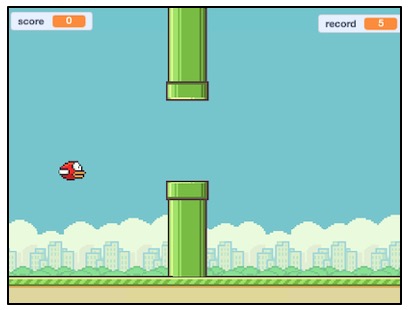
Vista lateral
Es la vista de perfil. Es la perspectiva típica de los juegos de plataforma como por ejemplo Super Mario Bros.

Fuente: https://scratch.mit.edu/projects/319380670
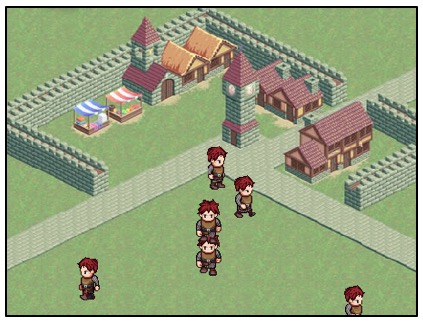
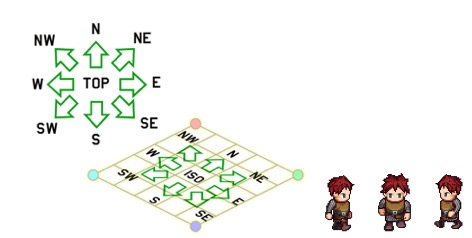
Vista isométrica
La perspectiva isométrica permite crear la sensación de un juego 3D cuando en realidad el escenario y los sprites son entidades 2D o bidimensionales. Está formada por tres ejes (XYZ) que arrancan de un punto origen central. El escenario se estructura en cuadrículas que se van distribuyendo sobre este sistema de ejes. El movimiento de los personajes se puede realizar en 8 direcciones: N, NE, E, SE, S, SW, W y NW. Es el punto de vista más realista pero más difícil de programar.

Fuente: https://scratch.mit.edu/projects/318219370
Scroll de fondo
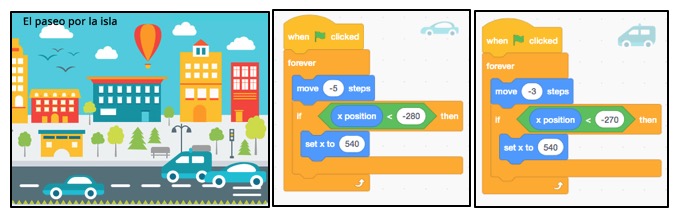
Se denomina scroll de fondo al movimiento en 2D del fondo de escenario de un videojuego. Este efecto proporciona la sensación de que el personaje o el móvil se está desplazando en una dirección cuando en realidad es el fondo de escenario junto con sus objetos el que lo hace en sentido contrario. El personaje corre sobre el sitio sin desplazarse. El scroll puede ser horizontal o vertical o incluso multidireccional en juegos con vista aérea.
Una práctica habitual en el diseño de videojuegos es crear un scroll infinito y automático usando una sola imagen. Esto permite disponer de un fondo de escenario dinámico que se muestra en desplazamiento continuo durante la ejecución del juego. Se puede construir animando dos instancias de una misma imagen.

Fuente: https://scratch.mit.edu/projects/318222256
Colisiones
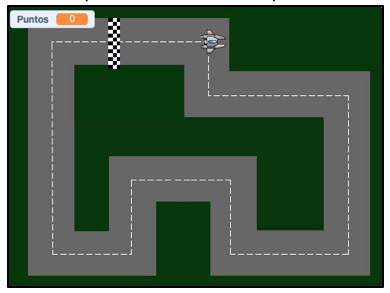
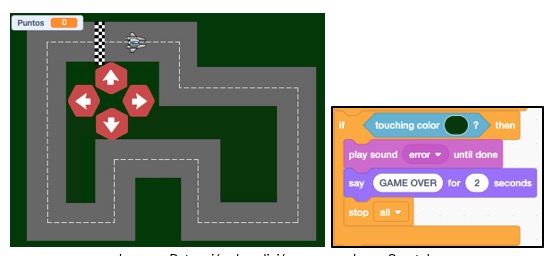
La detección de colisiones es una tarea habitual en la programación de videojuegos. Consiste en comprobar si dos o más objetos se llegan a tocar, superponer o intersectar en su movimiento sobre el escenario. La detección de una colisión se utiliza para desencadenar acciones: explosiones o desapariciones de objetos, incremento de puntos, finalización de partida, etc. Se suele aplicar a situaciones del juego como por ejemplo comprobar si un personaje o vehículo móvil choca contra un obstáculo, si el disparo de nuestro avatar alcanza a un enemigo, si un proyectil impacta en el personaje que se mueve, etc.
En el videojuego de control de un vehículo por una carretera en perspectiva aérea cuando el móvil colisiona con el “green” verde se detiene el juego. Para detectar la colisión, en el interior de un bucle forever (por siempre) que está escuchando en todo momento, cuando se detecta que el móvil está tocando ese color, el bloque touching color … (tocando color …) devuelve true y entonces se ejecuta la rutina “game over”: suena el audio de error, se muestra el mensaje y se detiene el programa.

Fuente: https://scratch.mit.edu/projects/599766411
Rebotes
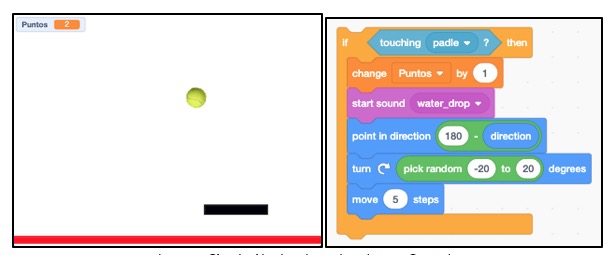
Uno de los principales desafíos en la programación de videojuegos es la simulación del mundo físico en fenómenos como por ejemplo el rebote de una pelota contra una pared. Para controlar la colisión se utiliza un bucle forever y dentro el control de colisión que ofrece el bloque touching …? (tocando el sprite …) que devolverá true cuando detecte que ese sprite está tocando el sprite indicado.
El cambio de dirección se logra con el bloque point in direction (180-direction) (apuntar en dirección) que modifica la dirección de desplazamiento usando la ley de reflexión siendo direction la dirección del móvil en el instante en que se produce el choque. Para generar un efecto más creíble gira la pelota sobre sí misma un ángulo aleatorio entre -20 y +20 grados.

Fuente: https://scratch.mit.edu/projects/318259976
En el diseño del clásico juego Pong cuando la pelota colisiona con la pala entonces se simula el rebote.
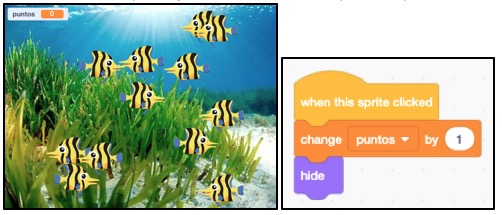
Click destructivo
Una de las acciones habituales en algunos videojuegos es pulsar sobre objetos o personajes situados sobre el escenario para hacerlos desaparecer. Estos objetos pueden estar en reposo o en movimiento aleatorio. El bloque que controla el evento de pulsar sobre un sprite es when this sprite clicked (al hacer clic en este objeto). Se le añade el bloque change puntos by 1 para incrementar el marcador en un punto y a continuación el bloque hide (para ocultarlo).

Fuente: https://scratch.mit.edu/projects/318355499
Drag&Drop
Una acción habitual en los videojuegos es la posibilidad de arrastrar y colocar sprites sobre el escenario. Se pueden utilizar los bloques set drag mode draggable / undraggable (fija modo de arrastre a arrastrable / no arrastrable) para activar o desactivar la posibilidad de que un sprite se puede pinchar y arrastrar sobre el escenario.

Fuente: https://scratch.mit.edu/projects/337688336
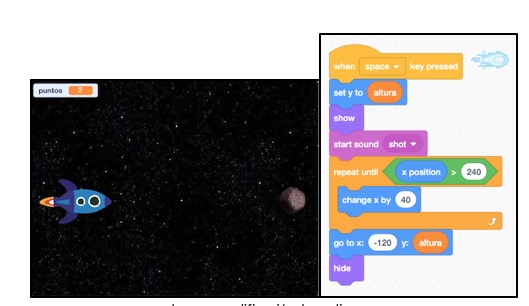
Shooting
La acción de disparar se suele utilizar en algunos videojuegos. En términos de programación el disparo se codifica como una caso avanzado de colisión: un sprite que se activa al presionar una tecla, se muestra en una posición concreta, describe una trayectoria definida y que puede impactar con una diana o bien perderse por un lado del escenario.

Fuente: https://scratch.mit.edu/projects/337700407
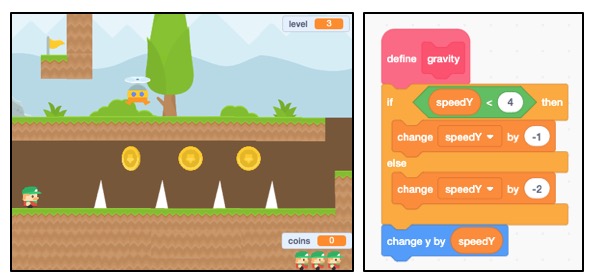
Efecto de gravedad
Otro de los tips interesantes en los videojuegos es la simulación del efecto de la gravedad. Se manifiesta en los saltos y caídas sobre el eje Y de los avatares en los juegos de plataformas.

Fuente: https://scratch.mit.edu/projects/320076101
