El modelo DUA despierta la sensibilidad docente necesaria para plantear al alumnado un aprendizaje con distintos medios de acceso a la información, variados formatos para la elaboración de las evidencias de aprendizaje y diferentes estrategias de motivación personal. El propósito de este enfoque es favorecer una adecuada atención a la amplia diversidad existente en nuestras aulas. Con ese fin resulta indispensable el uso de distintas soluciones tecnológicas con las cuales plantear al alumnado interesantes propuestas de trabajo.
Índice de contenidos
- ¿Qué es el DUA?
- Principios del DUA
- El papel de las tecnologías educativas en el DUA
- La accesibilidad de los recursos web
- Aplicaciones tecnológicas de accesibilidad
- Aplicaciones tecnológicas para el DUA
- Referencias
1. ¿Qué es el DUA?
EL DUA (Diseño Universal para el Aprendizaje) es un modelo de enseñanza que pretende favorecer el aprendizaje inclusivo de nuestro alumnado. Se basa en la flexibilidad de objetivos, métodos, materiales y evaluación para atender al alumnado con distintas necesidades y diferentes ritmos de aprendizaje.
El modelo DUA es desarrollado por primera vez desde el CAST, Centre for Assistive Special Technologies, en 2011. Surge como un enfoque y modelo didáctico basado en los avances de la neurociencia, las teorías del aprendizaje, los avances tecnológicos, y los resultados de distintas prácticas e investigaciones educativas. De esta forma el DUA se concibe como un marco conceptual para analizar y evaluar diseños curriculares y prácticas educativas con intención de identificar barreras de aprendizaje y conseguir propuestas más inclusivas.
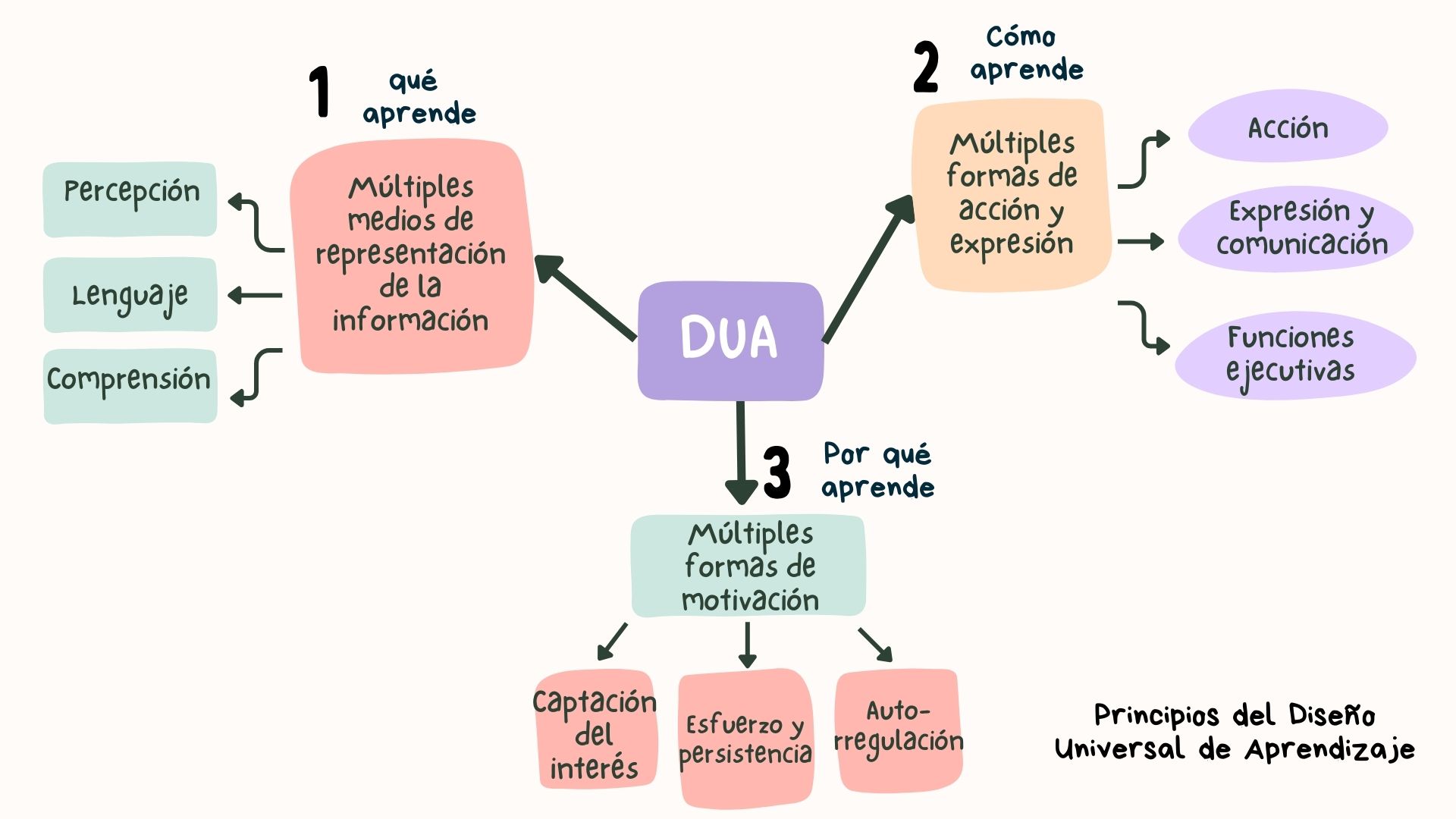
2. Principios del DUA
El DUA propone distintas estrategias para atender a los 3 principios que garantizan esa inclusión:
- Múltiples medios de representación de la información y los contenidos (qué aprende el alumnado)
- Múltiples formas de acción y expresión (cómo aprende)
- Múltiples formas de motivación (por qué aprende)

Para cada principio se exponen tres pautas en torno a las cuales se agrupan las estrategias didácticas de activación:
1. Múltiples medios de representación de la información y los contenidos (qué aprende)
Se refiere a los distintos formatos en los que se pueden presentar los contenidos al alumnado. Se constata una amplia variedad entre el alumnado en la forma de percibir, procesar y comprender la información. No existe una forma única para representar la información que resulte óptima para todos los estudiantes.
Las propuestas relacionadas con este principio se agrupan en tres pautas:
1.1 Percepción
Resulta necesario eliminar las barreras o dificultades de percepción para asegurar un buen aprendizaje de todos los estudiantes. Para conseguirlo la información debe presentarse en distintos formatos o versiones que garanticen el acceso del alumnado por distintas vías.
Se puede presentar la misma información mediante textos impresos, esquemas, pictogramas, cómics, braille, texto fácil, locuciones de audio, vídeo, subtítulos, lenguaje de signos …
Cuando se ofrecen distintos canales se mejoran las oportunidades de acceso y comprensión de la información para todos los estudiantes.
1.2 Lenguaje, expresiones matemáticas y símbolos.
Las diferentes capacidades del alumnado sobre el uso del lenguaje y los símbolos determinan otro grupo de barreras en el acceso a la información. Una palabra, expresión o imagen puede tener un significado compartido o no en función de la edad, cultura, procedencia geográfica …
Para ello debe ofrecerse distintas formas de presentar los elementos verbales y no verbales de cada uno de los lenguajes que se utilizan en las distintas áreas: lengua española, inglés, matemáticas, química, física, música … De esta forma se puede acceder a la información por alguna de ellas o bien por una combinación de varias.
Se propone utilizar glosarios multimedia, gráficos, leyendas, organizadores gráficos … que faciliten clarificar el vocabulario y los símbolos, comprender palabras clave, conectores y estructuras así como significados figurados.
1.3 Comprensión
El acceso a la información no asegura de forma automática su transformación en conocimiento. Este proceso requiere la participación activa del alumno/a mediante una selección de la información, conexión con conocimientos previos, categorización y memorización. De esta forma la información está disponible para aplicarse a nuevas situaciones y a la resolución de problemas.
El procesamiento de la información y la construcción del conocimiento se puede facilitar usando distintas organizadores gráficos. Resulta importante ejercitar la memoria mediante distintos canales (visual, auditiva, kinestésica, táctil, olfativa), practicar diferentes reglas nemotécnicas para facilitar la recuperación de la información almacenada y realizar tareas diversas que requieran aplicarla a nuevas situaciones: resolución de problemas o retos, crear productos, diseñar un prototipo, simular situaciones …
2. Múltiples formas de acción y expresión (cómo aprende)
Este principio tiene en cuenta las diferentes formas de construir su aprendizaje que tiene el alumnado y también de expresar la evidencia de haberlo logrado.
Las propuestas deben plantear diferentes formas de realizar una tarea ya que ni todos los estudiantes aprenden de la misma forma ni existe un único tipo de tarea ideal para todos/as. Unos tendrán más facilidad para expresarse en un control escrito, otros en un cuestionario de tipo test, otros a través de pruebas orales y habrá quienes prefieran entregar un documento de texto, una presentación o un vídeo. De esta forma se trata de garantizar que todos los alumnos/as tienen oportunidades reales de conseguir sus objetivos de aprendizaje.
Las tres pautas en torno a las cuales se organizan las estrategias de este principio son:
2.1 Acción
Es fundamental potenciar la variedad de propuestas de tareas relacionadas con el tratamiento de la información para que cada alumno/a pueda construir su aprendizaje aprovechando sus propias fortalezas.
Si el proceso de enseñanza-aprendizaje se basa exclusivamente en la lecto-escritura se limitan las oportunidades de éxito de aquellos estudiantes que tienen más facilidad para aprender a través de la expresión verbal, imágenes, vídeos, música … También se dificulta la alfabetización multimedia de todo el alumnado.
2.2 Expresión y comunicación
Se hace necesario diversificar los formatos en que se presenta la información: texto, imagen, audio, vídeo, gráfico, foto, animación … Tanto para decodificarla cuando el alumno/a es receptor como para codificarla cuando se convierte en creador para expresar y comunicar sus evidencias de aprendizaje.
La diversificación de formatos permite adaptarse a las capacidades y necesidades del alumnado y al tipo de aprendizaje o tarea a realizar.
En la propuesta de tareas no solamente se deben plantear distintos recursos sino también distintas secuencias de aprendizaje que supongan distintas combinaciones de la graduación de apoyos.
2.3 Funciones ejecutivas
Estas funciones se refieren a la capacidad del alumnado para controlar sus impulsos, planificar su propio aprendizaje y establecer metas, reajustando el plan mediante una continua toma de decisiones y de ensayo/error.
Algunos alumnos/as muestran dificultades para controlar sus impulsos (déficit de atención o hiperactivos). Otros no disponen de memoria operativa que les permita recordar los pasos a seguir para realizar una actividad. En otras ocasiones les falta experiencia en esta dinámica de toma de decisiones.
Se pueden usar listas de control para facilitar el seguimiento de los pasos de una actividad para concentrarse en la realización de cada tarea en lugar de tener que recordarlas. También se propone utilizar organizadores gráficos del estilo “parar y pensar” que faciliten la planificación de estrategias de pensamiento.
Estos organizadores gráficos pueden ser excelentes recursos que ayudan a establecer un objetivo individual o grupal, diseñar un plan para lograrlo, identificar los recursos y tiempos necesarios, definir la secuencia de tareas a realizar, hacer el seguimiento y convenientes ajustes y realizar la evaluación final.
3. Múltiples formas de motivación (por qué aprende)
El principio de la motivación e implicación del alumnado en su propio aprendizaje resulta fundamental. Existe mucha diversidad en el tipo de tarea que a cada estudiante le motiva para participar, implicarse y desear aprender.
La práctica docente pone de manifiesto que resulta muy positivo plantear actividades variadas, tener en cuenta sus intereses e implicar al alumnado en la toma de decisiones del diseño de estas actividades.
Desde el modelo DUA se proponen tres pautas para conseguir distintas formas de implicación:
3.1 Captación del interés
Para despertar el interés del alumnado hacia una tarea se deben proporcionar distintas alternativas que respondan a las diferencias y que permitan conectar con las preferencias de cada estudiante.
Se deben utilizar estrategias que favorezcan que los alumnos/as reconozcan la relevancia de las actividades, despierten la responsabilidad hacia el trabajo realizado, refuercen su autoconcepto mediante un feedback positivo y desarrollen el sentimiento de pertenencia a una comunidad de aprendizaje.
3.2 Mantener esfuerzo y persistencia
Si una tarea resulta muy difícil generará frustración y abandono y si es muy fácil producirá aburrimiento. Es importante buscar un equilibrio entre reto y apoyo en el andamiaje de una actividad.
El trabajo colaborativo, la tutoría por pares y un clima de confianza favorecen la atención a la diversidad en el aprendizaje. Por otra parte proporcionar un feedback adecuado en distintos momentos de la realización de una actividad resulta clave para asegurar una adecuada regulación del esfuerzo y la persistencia.
3.3 Autorregulación
No todos los alumnos/as tienen la misma capacidad para reconocer sus emociones, controlar sus estados de ánimo y reaccionar adecuadamente a situaciones de aprendizaje que las desencadenan: stress en la realización de exámenes, conflictos entre compañeros/as, persistencia ante las dificultades de aprendizaje … Resulta fundamental desarrollar habilidades de regulación emocional trabajando de forma explícita la reflexión, el autoconocimiento y la gestión de conflictos.

3. El papel de las tecnologías educativas en el DUA
El enfoque DUA ha surgido desde sus orígenes muy relacionado con el uso de las tecnologías educativas. Su puesta en práctica ha puesto de manifiesto que el soporte digital permite un alto grado de flexibilidad en la presentación de contenidos y en la forma en que el alumnado puede expresar sus evidencias de aprendizaje. Pero el uso de la tecnología no garantiza por sí solo la perspectiva inclusiva. Por otro lado el empleo de las TIC no es algo imprescindible en el enfoque DUA aunque se reconoce ampliamente que la tecnología facilita de forma considerable esa flexibilidad.
Los medios digitales ofrecen características que posibilita la personalización de las actividades de aprendizaje:
- Multi-formato. Los contenidos se pueden presentar de forma simultánea y combinada en distintos formatos: texto, imagen, audio, vídeo, animación …
- Personalización. El soporte digital, a diferencia del analógico, facilita la adecuación a las necesidades de cada alumno: ajuste del volumen de audio, subtítulos en varios idiomas, control de la reproducción del vídeo, zoom de la imagen, tamaño del texto, tipo de fuente, contraste texto y fondo, lector de pantalla, búsqueda de información …
- Anotaciones. Los documentos digitales admiten añadir una capa de anotaciones personales para subrayar ciertas palabras, resaltar ideas o conceptos, tachar ciertas partes, relacionar elementos mediante flechas …
- Conexiones. Los contenidos digitales se pueden conectar y organizar de diferentes formas favoreciendo un aprendizaje personalizado.
- Interés. El uso de los medios tecnológicos con el alumnado suele inducir una especial motivación hacia las tareas que se le proponen,
- Feedback inmediato. Las aplicaciones tecnológicas permiten una atención individual y una retroalimentación más rápida y eficaz en el seguimiento de los progresos del alumnado.
Asimismo las tecnologías de ayuda constituyen un recurso adicional para incrementar la accesibilidad y se ponen a disposición de todo el alumnado para que lo usen si lo necesitan. Existe un amplio catálogo de tecnologías de apoyo: teclados adaptados, conmutadores, pulsadores, férulas, joysticks, pantallas táctiles, micrófonos, magnificadores de pantalla, líneas Braille, lectores de pantalla … El uso de este tipo de recursos no excluye ni reemplaza la necesidad de usar otros apoyos tecnológicos para mejorar la experiencia de aprendizaje de todo el alumnado de acuerdo con los principios del DUA.

4. La accesibilidad de los recursos web
Los REA (Recursos Educativos Abiertos) deben facilitar la accesibilidad a la información mediante una interfaz amigable, es decir, simple, relevante y atractiva. Algunas pautas para mejorar la accesibilidad de un recurso web son:
- Texto alternativo en las imágenes que resulte significativo y descriptivo para los lectores de pantalla en usuarios con necesidades visuales.
- Buen contraste de color entre texto y fondo. No utilizar el color como medio de diferenciación entre elementos.
- Textos con una o dos tipografías habituales (Arial, Tahoma, Times, Verdana …), sin abusar de negritas/cursivas, usando mayúsculas y minúsculas, sin subrayados salvo los enlaces, aplicando estilos de párrafo para facilitar el escalado del texto …
- Proporcionar al usuario control en la reproducción de audios y vídeos: volumen del audio, activación/desactivación de subtítulos en distintos idiomas, zoom/pantalla completa ….
- Exploración compatible y adecuada con diferentes dispositivos, sistemas operativos y navegadores.
- Redacción textual sencilla: párrafos en horizontal, alineación izquierda, interlineado 1,15-1,5, sintaxis directa, previsible, sin rodeos y con jerarquización según relevancia.
- Posibilidad de navegación usando solamente el teclado: teclas tab y enter así como atajos.
- Menú de navegación sencillo, uso de “migas” en la parte superior de las páginas …
Desde hace tiempo es clásica la tipificación de la accesibilidad web en 3 niveles de exigencia creciente: A, AA y AAA. La legislación vigente indica que todos los desarrollos financiados con fondos públicos deben cumplir al menos con el nivel AA. Sin embargo, en muchas ocasiones este requisito no se cumple. En la actualidad existen distintas herramientas que se pueden utilizar para analizar la accesibilidad de un recurso web. Tras el análisis proporcionan información de los errores que se pueden subsanar para mejorarla:
5. Aplicaciones tecnológicas de accesibilidad
En este apartado se exponen, a modo de ejemplo, aplicaciones TIC que contribuyen a mejorar la accesibilidad en la consulta de información y la edición de contenidos:
5.1 Diseño de recursos web
En la creación de recursos web se pueden utilizar distintas herramientas de autor: editores visuales online (tinyMCE, Gutenberg …) , exeLearning, Genially … En todos ellos se ofrecen algunas prestaciones para mimar la accesibilidad del producto final en los siguientes aspectos:
- El tamaño del texto, las imágenes, los gráficos, las tablas u otro contenido visual
- El contraste entre el fondo y el texto o la imagen.
- El color utilizado para información o énfasis.
- El volumen o la velocidad del habla o del sonido.
- La velocidad o el tiempo de video, animación, sonido, simulaciones, etc.
- El diseño de elementos visuales u otros.
Si utilizamos el formato papel se debe prestar especial atención al tipo y tamaño de la fuente en los materiales impresos.

5.2 Extensiones de accesibilidad del navegador web Chrome
En la visualización de recursos web a través del navegador Google Chrome se pueden utilizar extensiones que facilitan la accesibilidad:
- Navegación por cursor de texto. Permite la exploración del texto de una página web usando las teclas de flechas.
- Potenciador del color. Es un filtro personalizado de color que se aplica a las páginas web para mejorar la percepción del color.
- Contraste alto. Cambia o invierte el esquema de colores de una página web para facilitar su lectura.
- Descripciones largas. Añade al menú contextual una opción para leer el texto que aparece en el atributo “longdesc”.
- Traductor de Google. Dispone de la traducción de un texto o página mientras se navega.
- Diccionario Google. Ofrece la definición de un término que aparece en una página web.
- Read Aloud: Texto a Voz. Lee en voz alta el contenido de una página.
- Herramientas de introducción de textos multilenguajes. Permiten introducir texto en el idioma deseado.
- BlockSite. Bloqueador de sitios para evitar distracciones.
- Postlight Reader. Elimina anuncios y distracciones dejando limpio el texto de la página.
- OpenDyslesic. Esta extensión sustituye las fuentes de la web por la fuente OpenDyslesic que facilita la comprensión en lectores con dislexia.
- Screen Shader. Filtro anaranjado que disminuye la fatiga visual y amortigua el ciclo día/noche.
- Darkness. Tema oscuro para disminuir la fatiga visual causada por la pantalla brillante del ordenador.
- Capti Voice. Extensión para escuchar el contenido de páginas web.
- Text to Speech. Es otra aplicación TTS de texto a voz con distintas prestaciones.
- Grammarly. Verifica la gramática, ortografía, puntuación, la estructura de las frases o incluso el estilo. Solo disponible en inglés.
- Volume Master. Amplificador del volumen de reproducción.
- Equatio. Facilita la edición de ecuaciones, fórmulas y pruebas matemáticas en Google Drive usando teclado o mano alzada.
- Language Tool. Revisa tus textos con intención de mejorarlos.
- Turn Off the Lights. Atenúa el resto de la página mostrando iluminado solamente el vídeo youtube y facilitando por tanto focalizar la atención en él.
- Dualless. Simulador de un monitor dual.
- Copyfish. Copiar, pegar y traducir texto de cualquier imagen, vídeo o documento PDF
- Hover Zoom +. Amplia el zoom de visualización de imágenes o vídeos situando el cursor sobre ellos.
- Just Read. Con un clic elimina anuncios, comentarios, ventanas emergentes … facilitando la lectura sin distracciones.
- Alpha Text. Permite personalizar y cambiar la apariencia de una página web para mejorar la legibilidad del texto: tipo de fuente, tamaño, espacio interlineado …
- Intelligent Speaker. Lector de páginas web con distintas prestaciones.
- BeeLine Reader. Asistente que utiliza un degradado de color para guiar la lectura facilitando la velocidad y el paso de una línea a otra.
- Smart TOC. Muestra una tabla de contenido flotante para cualquier sitio web facilitando la lectura y navegación en artículos de cierta extensión.
- Colour Contrast Checker. Facilita definir distintos contrastes entre fuente y fondo.
- Smart Mute. Para controlar la reproducción del audio pestaña a pestaña y no simultáneamente.
- Fika Reader. Proporciona una experiencia de lectura similar a un ebook Kindle cuando se accede a una página web.
- Minimal Reading Mode. Para optimizar la lectura de una página web: contraste con el fondo, espaciado de letra …
- Accesibility. Facilita la lectura de una página modificando el contraste, eliminando elementos distractores, usando fuentes como Open Dyslexic, Verdana, Times New Roman que incrementan la legibilidad.
- Justify. Convierte el texto de una web en alineación justificada.
- Screen Reader. Lector de pantalla para páginas web.
- Speakit. Para seleccionar un fragmento de texto y escucharlo.
5.3 Accesibilidad desde Android
El sistema Android ofrece opciones de accesibilidad de asistencia auditiva:
- Transcripción instantánea. Muestra el texto correspondiente a una conversación (emisor y receptor) de audio que se mantiene con el móvil.
- Subtítulos instantáneos. Es una utilidad del sistema que añade automáticamente subtítulos a vídeos, podcasts y mensajes de audio, e incluso al contenido que se grabe con el dispositivo.
- Amplificador de sonido. Permite realzar el sonido del móvil, ajustarlo para oírlo mejor y eliminar ruido de fondo.
Para la asistencia visual:
- Talkback. Es un lector de pantalla incorporado por defecto en Android que permite describir en voz alta las acciones que se realizan con el dispositivo: desplazarse entre iconos, abrir o cerrar aplicaciones, responder a llamadas, navegar por páginas web …
- Lookout. Se enfoca un texto u objeto con la cámara, lo identifica e informa con audio de qué se trata.
- Ajustes de pantalla. En las opciones de ajuste de Android se puede definir el tamaño de fuente y de pantalla. Otra opción situada en el apartado “Pantalla” permite personalizar el tamaño con que se mostrarán los iconos y resto de elementos de la pantalla. Además incorpora en sus ajustes una función para ampliar total o parcialmente la pantalla de forma temporal mediante pellizco o mantener+arrastrar con un dedo. Se puede utilizar el tema “oscuro” o bien invertir los colores de fondo y texto.
En la asistencia de movilidad cabe destacar estas funciones:
- Interruptores. Al activar la accesibilidad con interruptores se puede recorrer los elementos de la pantalla y elegir uno mediante pulsaciones de un dispositivo especial conectado al móvil, teclado externo o bien los botones físicos de control de volumen del móvil.
- Voice Access. Se puede navegar por el smarphone solamente con la voz: abrir aplicaciones, navegar entre diferentes pantallas, escribir mensajes o editar textos.
- Menú de accesibilidad. Si se activa esta funcionalidad se mostrará un menú de gran tamaño para hacer capturas de pantalla, bloquear la pantalla, abrir el asistente de Google, subir o bajar el volumen, cambiar el brillo de la pantalla …
- Action Blocks. Es una app que permite situar en la pantalla de inicio un nombre o una imagen que al pulsar ejecuta una tarea: llamada a un contacto concreto, abrir una aplicación, decir una frase en voz alta …
- Project Activate. Esta aplicación permite activar comunicaciones predeterminadas personalizadas a través de gestos faciales, como sonreír o mirar hacia arriba.
5.4 Apps Android para trabajar con pictogramas
En estas apps gratuitas para Android es posible crear e interpretar pictogramas como medio de comunicación alternativa:
- Pictogram Agenda. Se puede utilizar para crear agendas de pictogramas como sistema alternativo de comunicación.
- Ability Connect. Para la comunicación (emisor/receptor) por bluetooth entre varios dispositivos usando lectura y edición de textos adaptados.
- José Aprende / Eva Aprende. Recopilación de distintos cuentos narrados con ayuda de pictogramas.
- Soy Visual. Actividades interactivas de tipo visual para el desarrollo del lenguaje.
- PictoTEA. Facilita la comunicación a personas con dificultades sociales y de comunicación.
- Dictapicto. Transforma la comunicación verbal en una secuencia visual de pictogramas.
- Pictosonidos. A través de los pictogramas, con sonidos y locuciones asociadas, ayuda a la comprensión de conceptos y a mejorar el vocabulario.
- AraWord. Editor simultáneo de textos y pictogramas para crear materiales adaptados.
5.5 Accesibilidad desde IOS
A continuación se destacan algunas funcionalidades de este tipo de dispositivos:
Visual:
- Voiceover. Es un lector de pantalla basado en gestos que describe en voz alta lo que ocurre en el dispositivo.
- Zoom. Permite ampliar toda o parte de la pantalla mediante un gesto de dedos sobre la pantalla.
- Pantalla y tamaño del texto. Esta funcionalidad se utiliza para personalizar el tamaño del texto.
Motriz:
- Assistive Touch. Permite habilitar un toque sencillo o conectar un periférico para realizar distintas acciones con el dispositivo que normalmente requieren acciones más difíciles de varios dedos.
- Tocar atrás. Se puede tocar dos-tres veces la parte posterior del dispositivo para realizar distintas acciones.
- Control por botón. Utiliza un accesorio adaptado, controlador, mando de videojuegos o dispositivo MF conectado al dispositivo para realizar distintas acciones sobre el dispositivo.
- Control por voz. Permite realizar distintas acciones mediante comandos de voz.
- Teclado en pantalla. Se pueden definir ajustes en el teclado virtual en la pantalla.
Auditiva:
- Subtítulos. Establece el formato de los subtítulos de los vídeos.
5.6 Accesibilidad desde Windows
En equipos windows las características más populares que mejoran la accesibilidad del sistema son:
Visual:
- Narrador. Es un lector de pantalla integrado en el sistema para leer e interactuar con elementos en la pantalla, como texto y botones, leer y escribir correo electrónico, navegar por Internet y editar documentos.
- Contraste de color. Se utiliza para definir un tema oscuro o bien con distintos contrastes para facilitar la visión.
- Lupa. Con esta aplicación es posible leer y ampliar un fragmento de texto.
- Pantalla. Para personalizar el cursor, tamaño y color de texto …
- Filtros de color. Utiliza filtros de color para adaptar las paletas de colores para daltónicos.
- Lector inmersivo. Es un complemento del navegador Edge que simplifica la página para optimizar su lectura.
Auditiva:
- Subtítulos en directo. Transcribe automáticamente el contenido hablado de cualquier contenido de audio, incluso el micrófono.
- Subtítulos personalizados. Para personalizar la fuente, tamaño, color … de los subtítulos en la visualización de contenidos multimedia.
- Audio monocanal. Transforma el audio estéreo en audio monocanal que incluso puede escucharse por un solo auricular.
Movilidad:
- Acceso por voz. Manejo del ordenador mediante comandos de voz.
- Control ocular. Permite interactuar con el ordenador mediante control de ojos usando un dispositivo de seguimiento ocular de tipo Tobii o TM5.
- Dictado por voz. Facilita la edición de un texto o email usando la voz.
5.7 Software para ordenador PC Windows
Entre el software para equipos windows que contribuyen a mejorar la accesibilidad de los usuarios cabe destacar:
- Balabolka. Programa de texto a voz TTS.
- DSpeech. Conversor de texto a voz.
- NVDA. Lector de pantalla libre y gratuito.
- On-Screen Keyboard. Teclado en pantalla.
- Virtual Magnifying Glass. Lupa de magnificación visual del escritorio.
- Viacam. Controla el ordenador con movimientos de cabeza.
- Camera Mouse. Permite controlar ratón en pantalla con solo mover la cabeza.

5.8 Asistentes de voz
Los asistentes de voz son soluciones tecnológicas que facilitan la búsqueda de información y la interacción con el dispositivo usando órdenes de voz. Pueden funcionar bien para usuarios/as con necesidades visuales o motóricas. Los asistentes más utilizados son:
- Siri (Mac)
- Cortana (Windows)
- Alexa (Amazon)
- Google Assistant.
Esta tecnología no solamente se puede utilizar con altavoces «inteligentes». También se incorpora a aplicaciones en ordenadores, tablets, móviles … A modo de ejemplo se puede proponer que el alumnado pulse en el icono de “micrófono” que aparece en la celda de texto del buscador Google en su dispositivo (léase ordenador, portátil, smartphone, tablet …) y utilice algunos de estos comandos de voz:
- “Video de Mickey”
- “Hora de Tokio”
- “Tiempo en Lanzarote”
- “Canción de Álvaro Soler”
- “Ocho menos tres”
- “Define omnívoro”
- “Imagen de un gato”
- “Traduce “Cómo te llamas” al inglés
Por otra parte del asistente de Google en un dispositivo Android puede reconocer interesantes comandos de voz para obtener información o realizar acciones útiles:
- Abre [nombre de aplicación]
- Sube/Baja el volumen
- Silencia el volumen
- Sube/Baja el brillo
- Hazme un selfie
- Haz una foto
- Graba un vídeo
- Quiero escuchar[artista]
- ¿Qué está sonando?
- Enséñame fotos de Madrid
- Qué tiempo va a hacer hoy
- El tiempo en [lugar]
- Quiero ir a [sitio]
- ¿Dónde hay una farmacia cerca?
- ¿Cuánto tardo en ir a …?
- ¿Cuánta distancia hay entre [sitio] y [sitio]?
- Mapa de [país]
- Llévame al colegio [nombre]
- ¿Qué hora es?
- ¿Qué hora es en [lugar]?
- ¿Cuántos días faltan para el día de Canarias?
- ¿Cuál es la mitad de [nº]?
- ¿Qué ruido hace un [animal]?
- ¿Qué significa [palabra]?
- Díme sinónimos de [palabra]
- ¿Cuál es la capital de …?
- Tira una moneda, un dado …
- Díme un número del … al …
- Cuéntame un chiste, cuento …
5.9 Ebooks para lectura accesible
El ebook es un formato digital que facilita la lectura adaptándose a las características individuales de cada persona: tipo de fuente, tamaño de letra, brillo, contraste … Se pueden utilizar distintos formatos de archivo (PDF o EPUB) y las siguientes apps para su gestión y lectura:
- Adobe Reader. Lector universal de documentos PDF que incluye además herramientas de anotación.
- Calibre. Programa que permite gestionar los ebooks en un ordenador PC.
- FB Reader. Lector de ebooks de formatos EPUB para tablets Android e iOS.
- KyBook. Lector de ebooks para iOS.
5.10 Recursos de la ONCE
La ONCE (Organización Nacional de Ciegos de España) ha sido una fundación pionera en la colaboración y apoyo a iniciativas que faciliten la accesibilidad de los recursos y materiales didácticos. En su web oficial nos proporcionan recursos muy útiles como:
- Buscador de aplicaciones accesibles
- Catálogo general Abril 2020 de apps accesibles
- Catálogo de apps Android accesibles
- Catálogo de apps IOS accesibles
- Braitico. Método Braille de alfabetización inclusiva.
6. Aplicaciones tecnológicas para DUA
En este apartado se exponen, a modo de ejemplo, aplicaciones TIC clasificadas en los 3 principios y sus respectivas pautas que se recogen en el enfoque DUA:
Principio 1: Representación.
1.1 Percepción
Asegurarse de que la información clave sea igualmente perceptible para todos los alumnos al: 1) proporcionar la misma información a través de diferentes modalidades (por ejemplo, a través de la vista, el oído o el tacto); 2) proporcionar información en un formato que permita la posibilidad de ajuste por parte del usuario (por ejemplo, texto que se puede ampliar, sonidos que se pueden amplificar …)
1.1.1 Personalización de la visualización de la información
Usar materiales flexibles con configuraciones que se puedan ajustar según las necesidades y preferencias.
- Extensiones Google Chrome o sistema operativo.
- Lectores de ebooks. Se mostraron en el apartado anterior.
1.1.2 Ofrecer alternativas de información auditiva
Comparta información por más canales que el sonido y la voz
- Kitsord. Para aprender la lengua de signos.
- Spreadthesing. Alfabeto dactilológico español.
- Aplicaciones Android/IOS para crear e interpretar pictogramas.
- Braitico. Método braille de la ONCE-España
1.1.3 Ofrecer alternativas de información visual
Comparta información de más formas que solo imágenes y texto.
- Grabadora de voz para Android.
- Spreaker. Convierte la tablet en una mesa de edición de podcasts.
1.2 Lenguaje, expresiones matemáticas y símbolos.
Surgen desigualdades cuando la información se presenta a todos los alumnos a través de una sola forma de representación. Una estrategia de instrucción importante es garantizar que se proporcionen representaciones alternativas no solo para la accesibilidad, sino también para la claridad y la comprensión entre todos los alumnos.
1 2.1 Aclarar el vocabulario y los símbolos.
Construir significado a partir de palabras, símbolos y números usando diferentes representaciones.
- Equatio. Extensión de Chrome para la edición de ecuaciones y fórmulas.
- Dictation. Reconocimiento de voz para escribir emails y documentos Google.
- Speakit. Conversor de texto a audio de voz.
- Diccionario fácil. Definiciones de términos complejos o polisémicos.
- PictoEduca. Espacio web con muchos recursos adaptados con pictogramas.
- Diccionario Google. Extensión de Chrome que muestra la definición de una palabra.
1.2.2 Aclarar la sintaxis y la estructura.
Explicar los patrones y las propiedades de sistemas como la gramática, la notación musical, las taxonomías y las ecuaciones.
- Geogebra. Herramienta para la enseñanza y el aprendizaje del álgebra, geometría y cálculo.
- Flat. Facilita la escritura de partituras de música.
1.2.3 Admite la decodificación de texto, notación matemática y símbolos
Asegurarse de que el texto y los símbolos no interfieran con el objetivo de aprendizaje.
- Piktotraductor. Decodificación de texto en imágenes.
- Dictapicto. Transforma la comunicación verbal en una secuencia visual de pictogramas.
- AraWord. Editor simultáneo de textos y pictogramas para crear materiales adaptados (ver apps para crear e interpretar pictogramas del apartado anterior).
1.2.4 Promover la comprensión entre idiomas.
Usar traducciones, descripciones, movimiento e imágenes para apoyar el aprendizaje en idiomas desconocidos o complejos.
- Traductor de Google. Extensión del navegador web que dispone de la traducción de un texto o página mientras se navega.
1.2.5 Ilustrar a través de múltiples medios
Hacer que el aprendizaje cobre vida con simulaciones, gráficos, actividades y videos.
- Simulaciones interactivas de ciencias y matemáticas.
- Vídeos: Youtube, Vimeo, Twitch, Dailymotion, Facebook Watch, Tiktok …
1.3 Comprensión
La construcción de conocimiento utilizable, conocimiento que es accesible para la toma de decisiones futuras, depende no solo de percibir información, sino de «habilidades de procesamiento de información» activas, como atención selectiva, integración de nueva información con conocimiento previo, categorización estratégica y memorización activa. El diseño y la presentación adecuados de la información, responsabilidad de cualquier currículo o metodología de instrucción, pueden proporcionar los andamios necesarios para garantizar que todos los alumnos tengan acceso al conocimiento.
1.3.1 Activar o suministrar conocimientos previos
Construir conexiones con entendimientos y experiencias previas.
1.3.2 Resaltar patrones, características críticas, grandes ideas y relaciones.
Resaltar la información importante y cómo se relaciona con el objetivo de aprendizaje.
1.3.3 Guiar el procesamiento y la visualización de la información.
Apoyar el proceso de creación de significado a través de modelos, andamios y retroalimentación.
1.3.4 Maximizar la transferencia y la generalización
Aplicar el aprendizaje a nuevos contextos.

En esta pauta podemos utilizar las siguientes aplicaciones para el diseño de mapas mentales:
Principio 2: Acción y Expresión
2.1 Acción
Proporcionar materiales con los que todos los alumnos puedan interactuar. Los materiales curriculares correctamente diseñados brindan una interfaz perfecta con tecnologías de asistencia comunes a través de las cuales las personas con impedimentos de movimiento pueden navegar y expresar lo que saben.
2.1.1 Diversificar los métodos de respuesta y navegación.
Interactúe con herramientas y entornos que hacen que el aprendizaje sea físicamente accesible para todos.
2.1.2 Optimizar el acceso a herramientas y tecnologías de asistencia.
Abrir las puertas al aprendizaje con herramientas y dispositivos accesibles
El acceso a los materiales curriculares se puede facilitar con estas soluciones:
- Extensiones Google Chrome o sistema operativo.
- Lectores de ebooks. Se mostraron en el apartado anterior.
- Plataformas de e-learning: Moodle, Google Classroom, ClassDojo, Chamilo …
2.2 Expresión y comunicación
Proporcionar modalidades alternativas para la expresión, tanto para nivelar el campo de juego entre los alumnos como para permitir que el alumno exprese apropiadamente (o fácilmente) conocimientos, ideas y conceptos en el entorno de aprendizaje.
2.2.1 Utilizar múltiples medios para la comunicación.
Expresar el aprendizaje de manera flexible.
2.2.2 Utilice múltiples herramientas para la construcción y la composición.
Compartir pensamientos e ideas utilizando herramientas que complementen el objetivo de aprendizaje.
2.2.3 Desarrolle fluidez con niveles graduados de apoyo para la práctica y el desempeño
Aplicar y liberar gradualmente andamios para apoyar el aprendizaje independiente.
En este apartado se podrían incluir algunas herramientas tecnológicas de producción que facilitan la construcción de productos digitales en distintos formatos:
- Documentos: LibreOffice Writer, WPS Office, Google Docs, Office 365 …
- Presentaciones: LibreOffice Impress, WPS Office, Google Slides, Office 365, Genially, Prezi …
- Presentaciones animadas: Animaker, Powtoon …
- Gráficos estadísticos: LibreOffice Calc, Office 365, WPS Office, Google Sheets, Online Chart Tool …
- Fotos: GIMP, Irfanview, SnapSeed, Pixlr, Fotor …
- Audios: Audacity, Spreaker Studio, WavePad Audio Editor, Wave Editor, MixPad Multipista …
- Vídeos: VSCD Free Video Editor, CapCut, Kinemaster, Touchcast Studio …
- Vídeotutoriales: AZ Video Recorder, OBS Studio, ScreenCastify, CamStudio, ScreenPal …
- Murales digitales: Padlet, ClassroomScreen, Symbaloo Mix, Tiki-Toki, TimeToast …
- Infografías: Canva, Piktochar, Genially, Creately …
- Mapas: Google Maps, Google Earth …
- Libros multimedia: Book Creator, Story Jumper, CreappCuentos …
- Cómics: Storybird, Pixton, StoryBoard …
2.3 Funciones ejecutivas
Se trata de expandir la capacidad ejecutiva de dos maneras: 1) mediante el andamiaje de habilidades de nivel inferior para que requieran menos procesamiento ejecutivo; y 2) mediante el andamiaje de habilidades y estrategias ejecutivas de nivel superior para que sean más efectivas y desarrolladas.
2.3.1 Guiar el establecimiento de metas apropiadas.
Practicar establecer metas desafiantes y auténticas.
2.3.2 Apoyar la planificación y el desarrollo de estrategias.
Formular planes razonables para alcanzar las metas.
2.3.3 Facilitar la gestión de la información y los recursos.
Apoyar la organización y la memoria utilizando herramientas y procesos flexibles.
2.3.4 Mejorar la capacidad para monitorear el progreso.
Analizar el crecimiento a lo largo del tiempo y cómo construir a partir de él.

Para proporcionar opciones en la función ejecutiva se podrían utilizar las siguientes herramientas:
- Trello. Para organizar las tareas de un trabajo en equipo.
- Google Calendar. Agenda cronológica para anotar eventos y tareas.
- Google Keep. Herramientas para anotaciones y listas.
- Microsoft to Do. Planificador diario personal de tareas.
- Kids To Do List. App Android para organizar de forma visual tu agenda de tareas individuales.
- Do it. App iOS para organizar tus tareas individuales.
- Mouse Timer. Temporizador visual para dispositivos Android.
- Fun Time Timer. Temporizador visual para iOS.
- Ruleta de decisiones. Facilita la toma aleatoria de decisiones.
- Flip. Permite definir tema y recoger las aportaciones del alumnado en formato multimedia.
Existe variedad de apps para dispositivos móviles que permiten entrenar las funciones ejecutivas de forma lúdica:
- Lumosity. Colección de juegos mentales para entrenar memoria y razonamiento.
- Mekorama. Guiar al robot mediante órdenes en un espacio 3D.
- Flow Free. Conectar los colores iguales sin que se crucen las tuberías.
- Puralax. Mover los cuadros de color para crear los motivos geométricos que se proponen.
- Slices. Rompecabezas para conectar las formas en distintas frutas, pizzas, imágenes …
- Botones y tijeras. Buscar líneas de botones en vertical u horizontal por colores.
- 100 Buttons. Se deben pulsar botones siguiendo la consigna recibida.
- Tap The Frog. Colección de juegos para trabajar el pensamiento y las habilidades motrices.
- Hexa Puzzle Heroe. Rompecabezas de formas para pensar.
- Series Lógicas de Lucas. Juegos de secuencias de bloques lógicos de 3 a 8 años.
- Kids Draw. Diseño de figuras usando piezas geométricas de colores.
- Castle Blocks. Construir castillos usando piezas.
- Mosaico Rompecabezas. Creación de figuras usando pequeñas piezas de colores.
Principio 3: Motivación
3.1 Interés
La información a la que no se presta atención, que no involucra la cognición de los alumnos, es de hecho inaccesible.
3.1.1 Optimizar la elección individual y la autonomía.
Empoderar a los estudiantes para que se hagan cargo de su propio aprendizaje.
3.1.2 Optimice la relevancia, el valor y la autenticidad.
Conectar el aprendizaje con experiencias significativas y valiosas.
3.1.3 Minimice las amenazas y las distracciones.
Fomentar un espacio seguro para aprender y asumir riesgos.
En esta sección se pueden incluir distintas herramientas tecnológicas que contribuyen a mejorar el interés del alumnado por el aprendizaje:
- Cuestionarios en línea: Kahoot, Quizizz, Google Forms, Socrative, Pear Deck …
- Presentaciones interactivas: Slido, Mentimeter, Plickers, WooClap …
- Actividades interactivas: LiveworkSheets, Educaplay, TinyTap, Wordwall, QuizLet, Flippity, LearningApps …
- Vídeos interactivos: Edpuzzle, H5P, Educaplay …
- Pizarras virtuales: Jamboard, OpenBoard, Classroom Screen, Explain Everything …
- Códigos QR: QR Code Generator, QR Code Monkey …
3.2 Esfuerzo y persistencia
Cuando están motivados para hacerlo, muchos alumnos pueden regular su atención y afecto para mantener el esfuerzo y la concentración que requerirá dicho aprendizaje. Sin embargo, los alumnos difieren considerablemente en su capacidad para autorregularse de esta manera.
3.2.1 Aumentar la prominencia de las metas y objetivos.
Establecer una visión para la meta y por qué es importante.
3.2.2 Varíe las demandas y los recursos para optimizar el desafío.
Alcanzar altas expectativas utilizando herramientas y soportes flexibles.
3.2.3 Fomentar la colaboración y la comunidad.
Cultivar una comunidad de aprendices.
3.2.4 Aumentar la retroalimentación orientada al dominio.
Guiar el aprendizaje enfatizando el papel del esfuerzo y el proceso.

Dentro de este apartado se pueden mencionar distintas soluciones tecnológicas que se utilizan en gamificación para incrementar el esfuerzo y la persistencia:
- Deck Toys. Diseño de itinerarios de actividades.
- Learning Paths. Creación de itinerarios personalizados de aprendizaje.
- Genially. Herramienta para crear distintas situaciones de gamificación.
- ClassDojo. Plataforma de gestión de aula para alumnado de edades tempranas.
- ClassCraft. Idem para alumnado de más edad.
- Code Combat. Herramienta para el aprendizaje de la codificación.
- Arcademics. Juegos en línea para el aprendizaje académico.
3.3 Autorregulación
La capacidad de autorregulación, para modular estratégicamente las reacciones o estados emocionales de uno para ser más efectivos a la hora de afrontar y comprometerse con el entorno, es un aspecto crítico del desarrollo humano.
3.3.1 Promover expectativas y creencias que optimicen la motivación.
Establecer metas personales que inspiren confianza y apropiación del aprendizaje.
3.3.2 Facilitar habilidades y estrategias personales de afrontamiento.
Desarrollar y manejar respuestas e interacciones emocionales saludables.
3.3.3 Desarrollar la autoevaluación y la reflexión.
Aumentar la conciencia sobre el progreso hacia las metas y cómo aprender de los errores.
En esta sección se citan ciertas soluciones tecnológicas que el alumnado puede utilizar como portfolio digital personal o diario metacognitivo:
7. Referencias
- CAST (2018): “Universal Design for Learning Guidelines”
- ALBA PASTOR, CARMEN (2019): “Diseño Universal para el Aprendizaje. Un modelo teórico práctico para una educación inclusiva de calidad”. Universidad Complutense de Madrid.
- ALBA PASTOR, C.; ZUBILLAGA DEL RÍO, A. & SÁNCHEZ SERRANO, J.M. (2015): “Tecnologías y Diseño Universal para el Aprendizaje (DUA): experiencias en el contexto universitario e implicaciones en la formación del profesorado”.
- EDUCAREX (2018): “Las TIC al servicio del DUA”. Consejería de Educación de Extremadura.
- INTEF (2019): “Curso Diseño Universal de Aprendizaje”. Ministerio de Educación y Formación Profesional.

Gracias por compartir. Creo que es un artículo muy informativo. Veo que dedicaste mucho tiempo a completarlo. Genial.
es importante que la educacion avance con la tecnologia
Muchas gracias, artículo muy interesante y gran aporte para comprender mejor el DUA. Gracias por compartir.